Go on. Be a tease. Teaser images have grown to become very important and pretty much expected in the indie romance world. For those who remain unaware, they’re images authors release to promote their books, often leading up to a cover reveal. They usually include quotes, catchphrases, and/or images related to the book. They’re designed to hook potential readers and generate hype.

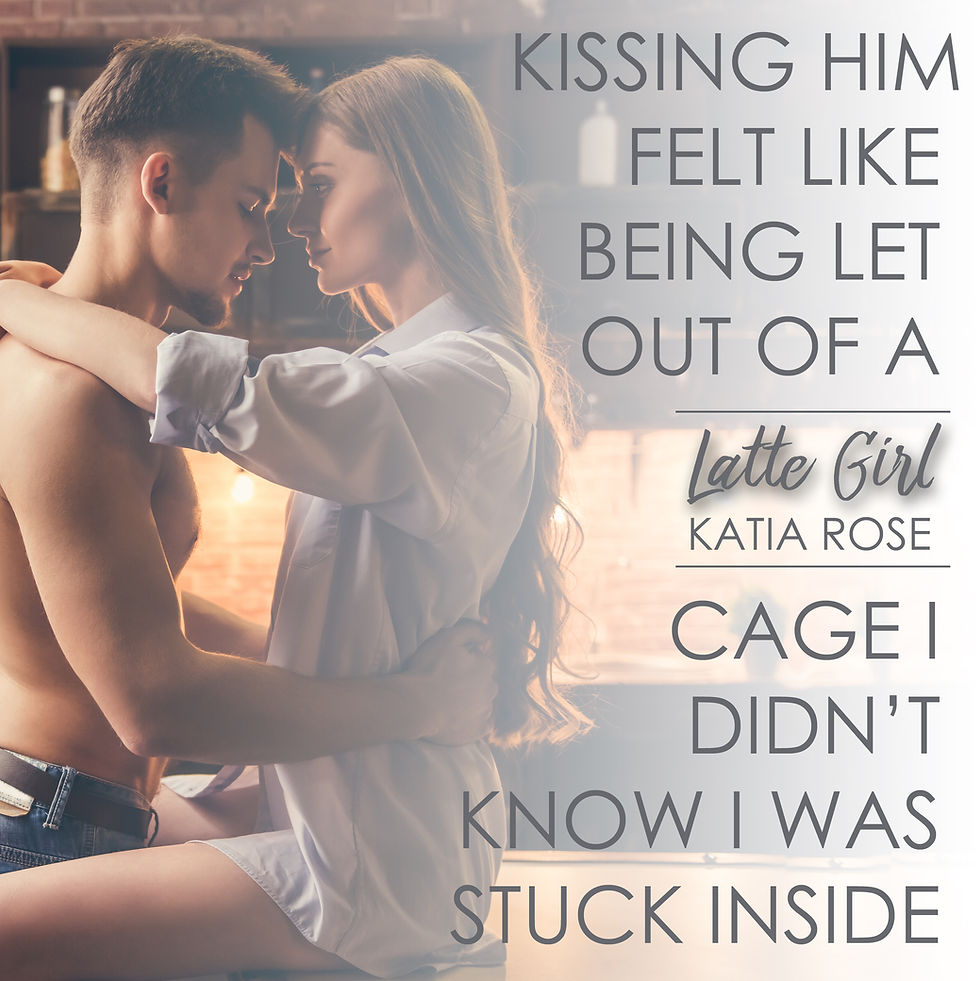
There are lots of excellent designers who offer teaser image services, but I find them simple enough to do myself. I’m definitely not an expert at graphic design and have the farthest thing from top of the line software, but if you’ve got an eye for visuals and are looking for the chance to personalize your author brand, making your own teasers is actually much easier than it might appear. As long as you have a photo editing program you’re moderately comfortable with, whipping up some eye catching teasers only takes a few quick steps. I’ve included a tutorial below to show how I designed one of the teasers for my novel, Latte Girl.
But before we get down to the technical details, here are my...
Top Four Tips for Teasers
1. Simplicity is key: Like eBook covers, teasers are often going to be viewed at very small sizes by people scrolling through dozens of images at a time. Extremely detailed designs will be lost on most people who see them. Go for large text and images that will catch people’s attention even when the teaser is only a few centimetres in size.
2. Choose short quotes that make an impact: A teaser does not have the same function as an excerpt, and an entire paragraph of text will most likely not hold viewers’ attention long enough for them to read through the whole thing. Instead, search through your manuscript for short quotes that will draw people in. Find a hook that makes an impact in just a few words. I find quick lines of dialogue work best for this.
3. Make sure your information is visible: The amount of book and contact information you choose to include is up to you, but I’d suggest not clogging up your image with it. You want to have enough space to make what you do have on there easy to read. For my teasers, I only include my name and the book’s title, but you could also incorporate your website name and/or Twitter handle.
4. Serve up some eye candy: No, not just that kind of eye candy (although if suits your book, then sure.) What I do mean is to use high quality images and streamlined designs that will attract people’s attention. We live in a very visually oriented age, and if your teaser is enough to make people think “Ooh, pretty!” it will be way more likely to get noticed.
So with all of that in mind, let’s get started on designing a teaser! I’ll be using the ancient technology that is Photoshop Elements 9. Just to drive home the point about not needing anything super sophisticated to do this, Photoshop Elements 16 came out last year. Yes, I am seven versions behind the latest update.
1. First things first: make a square. I find that square shaped teasers work best as they display nicely on both Instagram and Facebook, and are versatile enough to use everywhere else as well. Load up the image you’ll be using and set the crop tool dimensions to a square (you’ll see the arrow in the image pointing at this.) The image I’ve used was purchased from iStock, and shows the same models from my book’s cover in a different pose. Play around with things until you find a position that’s pleasing. You’ll also want to make sure you incorporate space for your text. I left a large section of the wall on the right side of the image to place my quote and title over.

2. Gradients are your best friend! I find gradients to be a very effective way to make text easier to read in a teaser. They also add a nice look to the overall image. To add one here, I used the adjustment layer tool and selected a gradient. I find white always looks nice, but you can play around with the colour and find something that suits your teaser. You’ll want to position the gradient so that it’s most solid where your text is going to be. You can play with the opacity and positioning of the gradient to find what works best. In Photoshop, pressing ‘G’ on your keyboard will bring up the gradient settings and you can go from there.

3. Add the text. For this image, I chose to make the text grey, which kept it visible but gave the teaser an overall soft look. If you’d like more contrast, play around with colours and go with something bold enough to suit your taste. Bigger is better when it comes to teaser text, so make sure the font size is large enough to be read easily. You can get creative with the positioning and spacing of the words to make them suit your image.

4. Add your information. I included my book title and my name. One thing I like about designing my own teasers is it gives me the chance to strengthen my brand, so I chose to have the book title in the same font as it appears on the book's cover. This is also the font I use for a lot of my branding. If you have a particular font or logo that readers will immediately associate with you, this is an excellent place to use it. I also added a few lines to break up the text and draw attention to my information (the arrow in the screenshot is pointing at the line tool.) You can play around with lines to achieve something that’s visually pleasing.

That’s it! You’ve got a teaser! You can feature it on all your social media accounts and include it on the book’s page of your website. A lot of bloggers also like to post teasers, so if you’re completing a blog tour or release blitz makes sure to mention that you have them available. Embrace your inner tease and get those images out there!

